利用Jmeter做一个简单的压力测试
本文共 667 字,大约阅读时间需要 2 分钟。
我们平常做了一个项目,基本上很少是高并发的情况。而比如说秒杀项目这一类存在高并发的状况,怎么去处理?那么在处理之前,是不是得知道高并发状态下运行你这个项目到底是个什么情况?我今天就教大家简单的操作jmeter做一个压力测试。
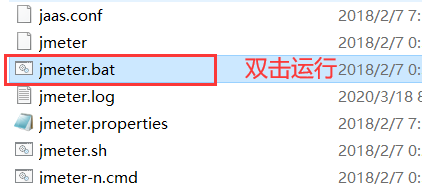
 这个在官网下载即可,安装好后,进入bin目录,里面有个文件叫
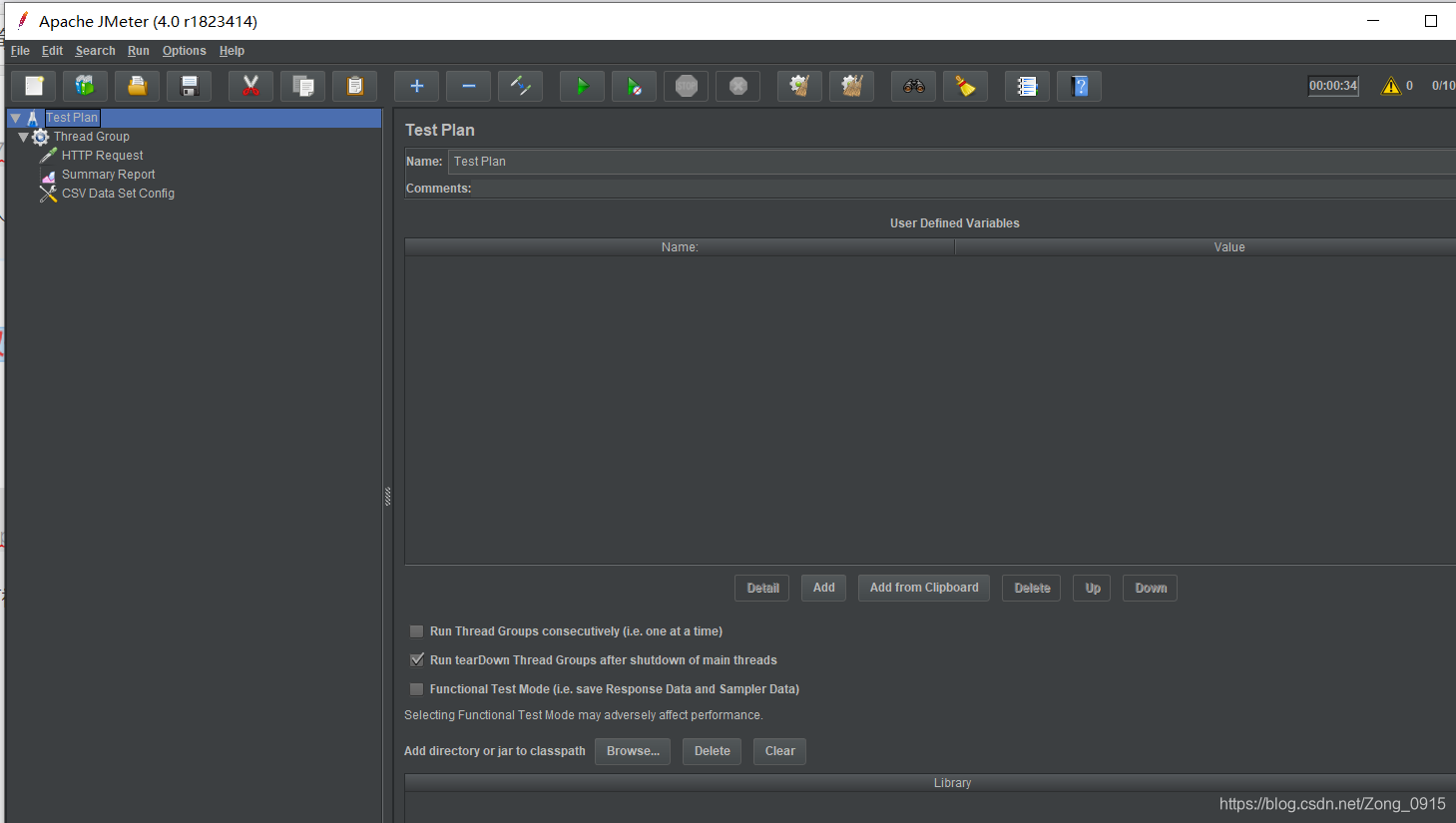
这个在官网下载即可,安装好后,进入bin目录,里面有个文件叫 只用等待几秒后,jmeter页面就可以可视化了,如图:
只用等待几秒后,jmeter页面就可以可视化了,如图: 先说下代码,就举个简单的例子,先把路径放出来
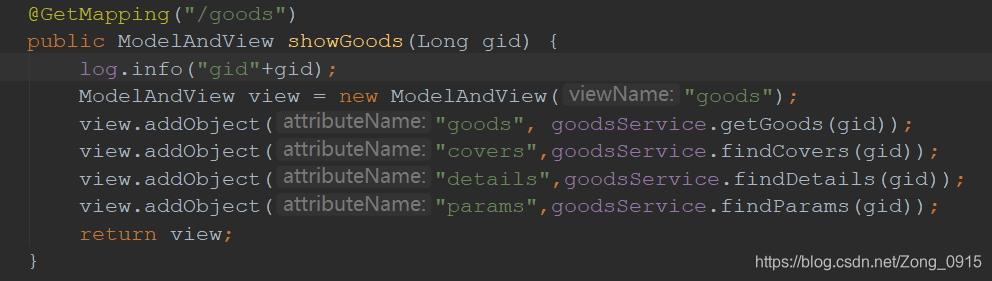
先说下代码,就举个简单的例子,先把路径放出来 代码大家都可以随便写,只要是个数据库的查询就好,这里就不展现具体的了就展现下我的controller层代码
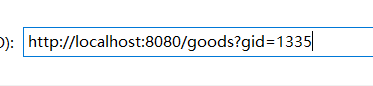
代码大家都可以随便写,只要是个数据库的查询就好,这里就不展现具体的了就展现下我的controller层代码 注意的几点: 1.只有个参数gid,通过gid去查询数据库(底层就是个简单的select语句) 2.Get请求方式,再看下我这个路径,这样写没毛病吧?路径+id号
注意的几点: 1.只有个参数gid,通过gid去查询数据库(底层就是个简单的select语句) 2.Get请求方式,再看下我这个路径,这样写没毛病吧?路径+id号  言归正传:如何用jmeter做压力测试? 首先打开刚刚的可视化页面之后,
言归正传:如何用jmeter做压力测试? 首先打开刚刚的可视化页面之后, 假设我们都是Http请求:
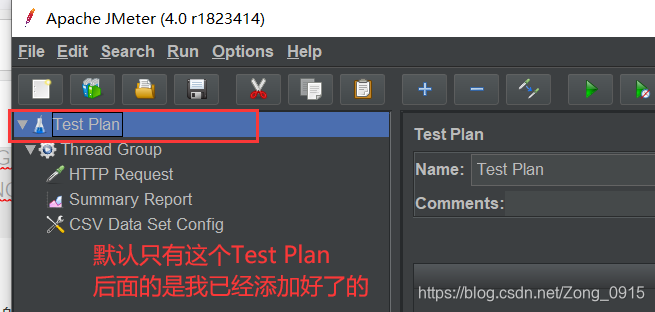
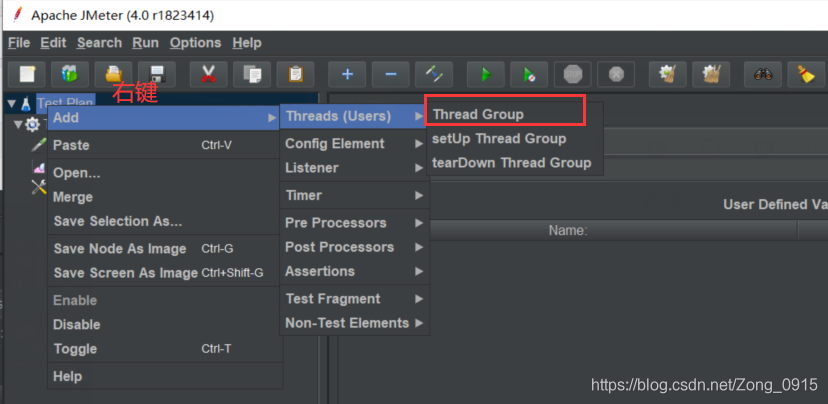
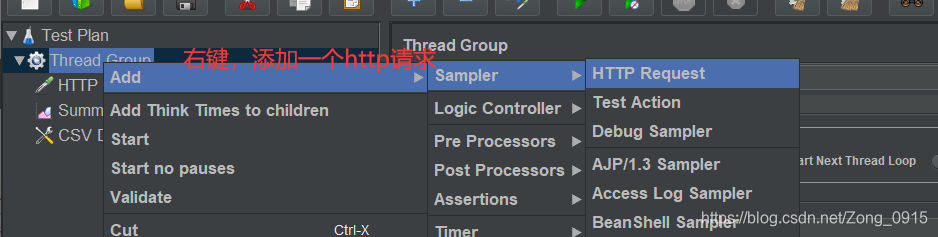
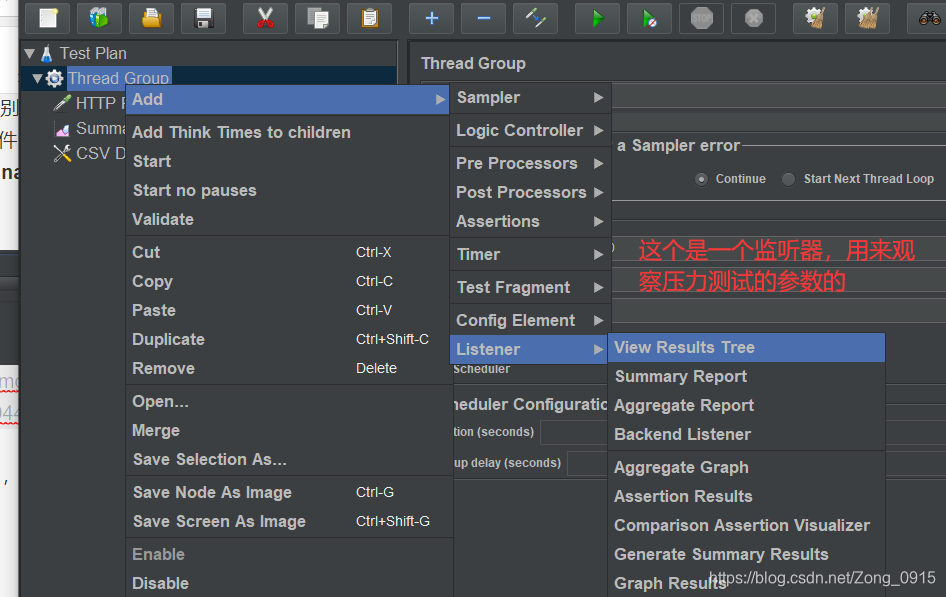
假设我们都是Http请求: 第一步:


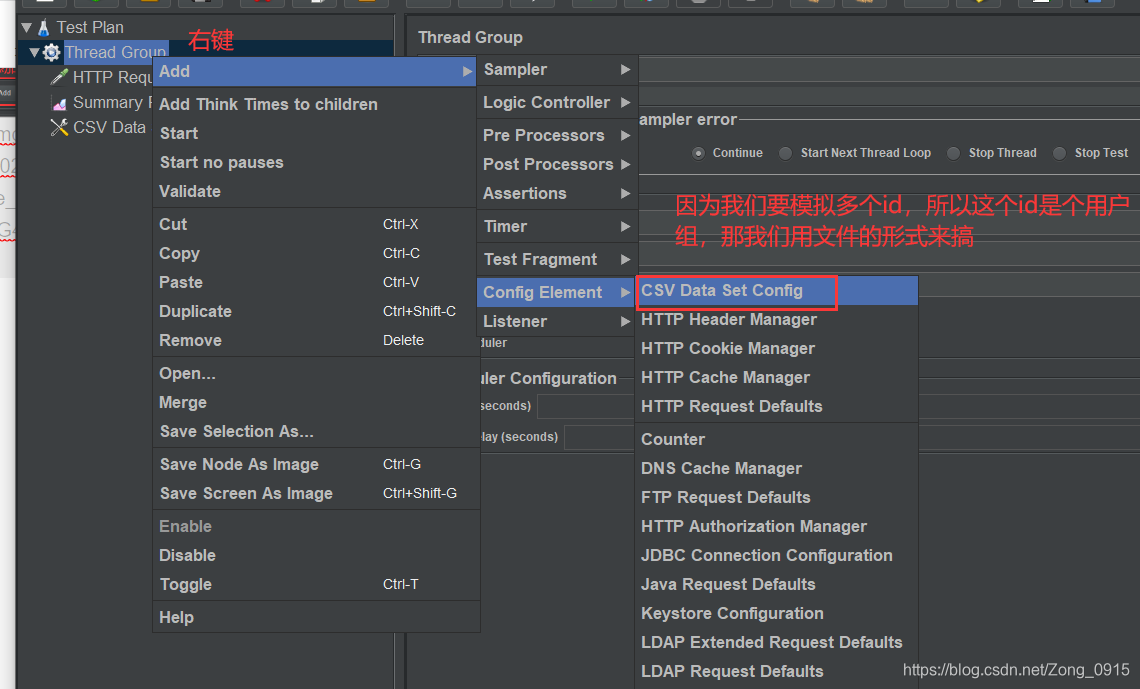
第二步:
具体配置

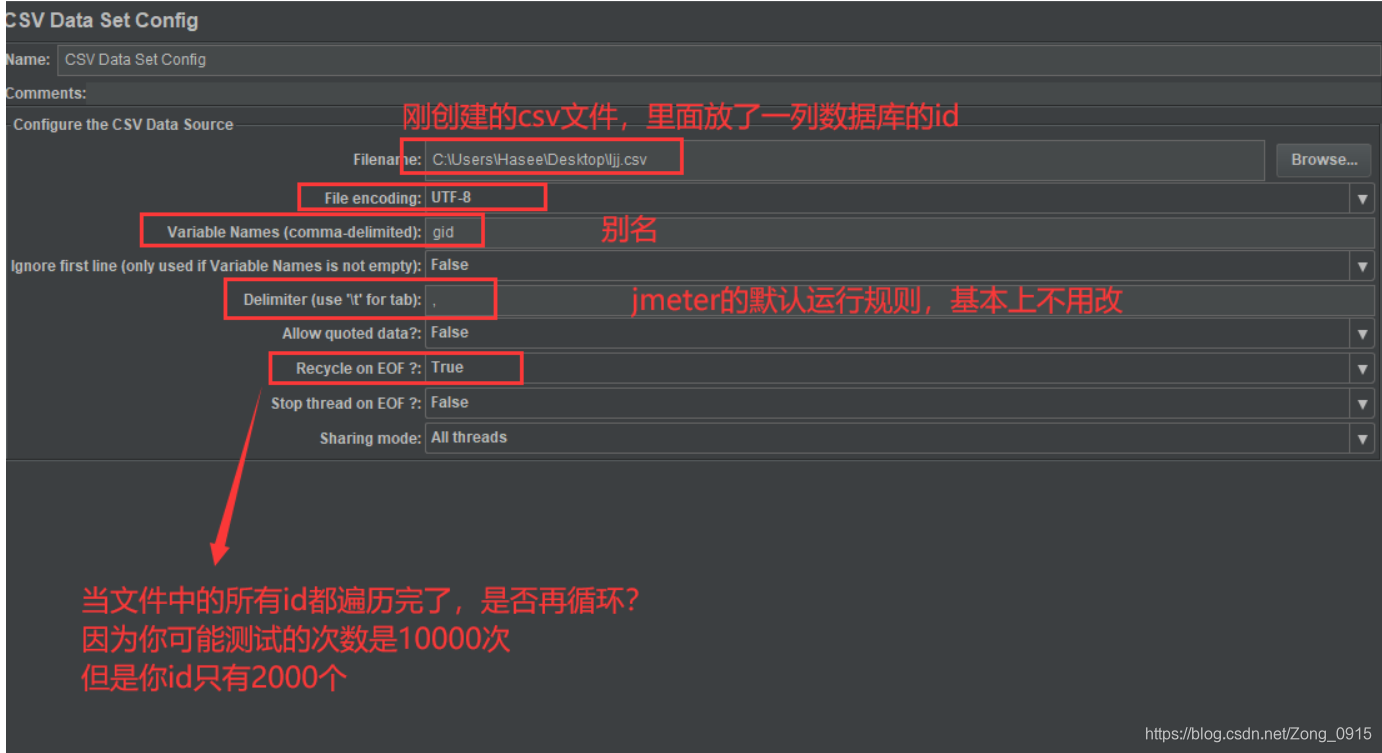
第三步:
配置:
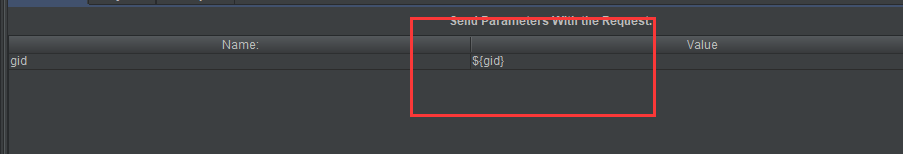
 这里注意:我们csv配置里面的别名是gid,如果你是两个参数 比如id+name,然后你csv的文件中有两列怎么办 那么你在别名配置里面写gid,name即可,用","分割 这里对应了第二步中,
这里注意:我们csv配置里面的别名是gid,如果你是两个参数 比如id+name,然后你csv的文件中有两列怎么办 那么你在别名配置里面写gid,name即可,用","分割 这里对应了第二步中, 这里写的是${gid}原因就在这了,我们用的是csv文件来保存id,是个数组
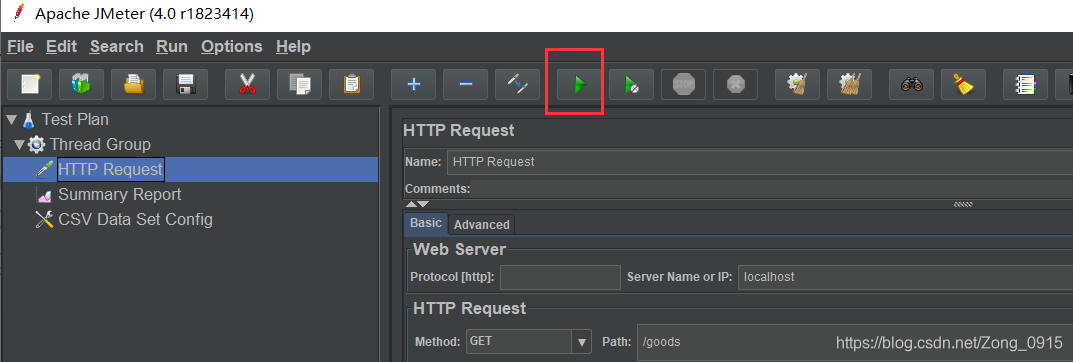
这里写的是${gid}原因就在这了,我们用的是csv文件来保存id,是个数组 第四步:
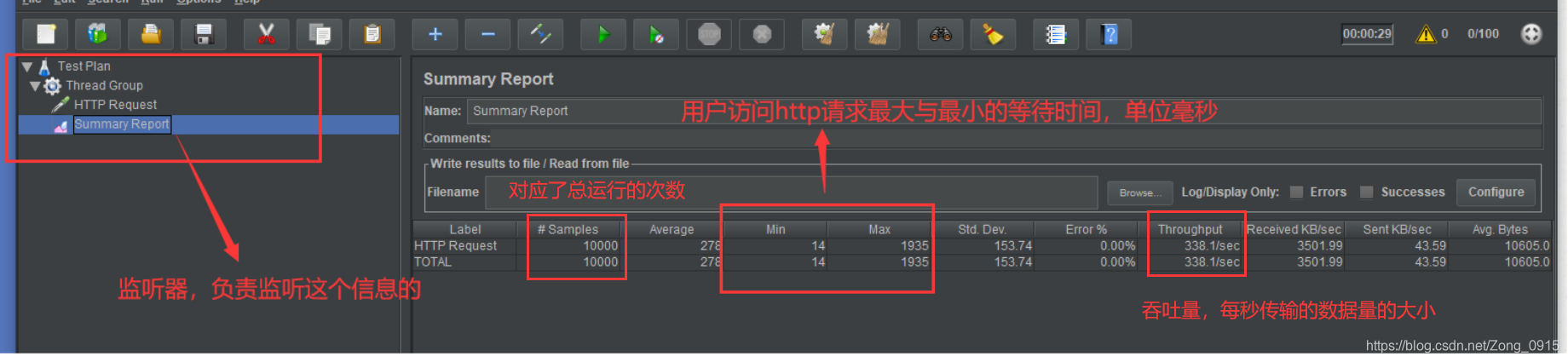
最后注意!要做压力测试,先把项目运行起来!

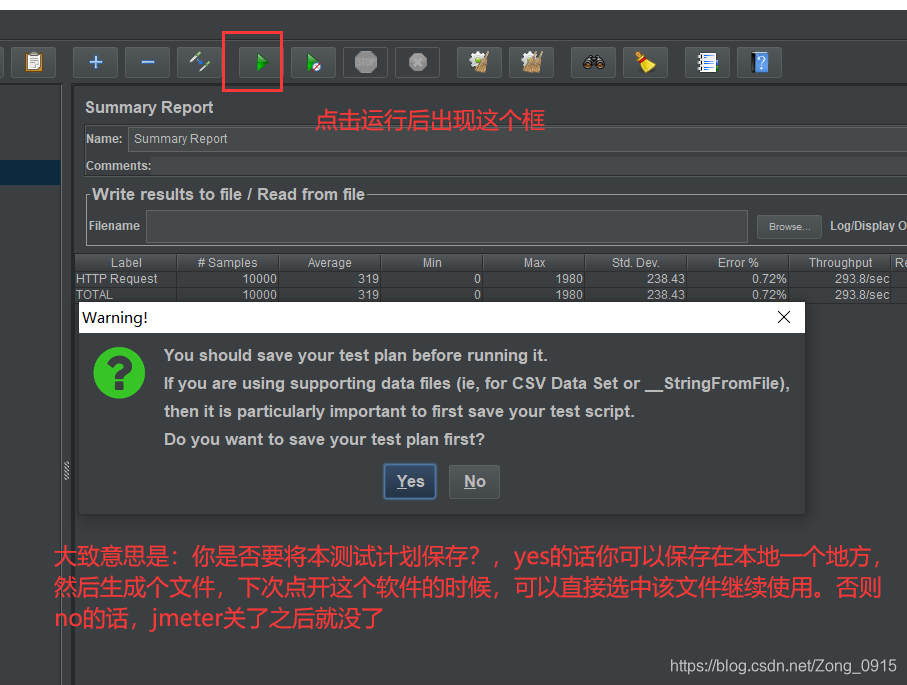
 这里提一下,这里生成的Test Plan本质上是一个文件
这里提一下,这里生成的Test Plan本质上是一个文件 完毕!
完毕! 转载地址:http://frzr.baihongyu.com/
你可能感兴趣的文章
Nginx用户认证
查看>>
Nginx的location匹配规则的关键问题详解
查看>>
Nginx的Rewrite正则表达式,匹配非某单词
查看>>
Nginx的使用总结(一)
查看>>
Nginx的使用总结(三)
查看>>
Nginx的使用总结(二)
查看>>
Nginx的使用总结(四)
查看>>
Nginx的可视化神器nginx-gui的下载配置和使用
查看>>
nginx的平滑升级方法:
查看>>
Nginx的是什么?干什么用的?
查看>>
Nginx的端口修改问题
查看>>
nginx看这一篇文章就够了
查看>>
Nginx知识详解(理论+实战更易懂)
查看>>
Nginx简单介绍
查看>>
Nginx系列6之-rewirte功能使用案例总结
查看>>
nginx线程模型理解
查看>>
nginx自动摘除和恢复后端服务,进行自动检测
查看>>
Nginx虚拟主机配置
查看>>
Nginx访问控制_登陆权限的控制(http_auth_basic_module)
查看>>
nginx访问控制配置
查看>>